Published on October 13, 2021
Tugas Validasi Formulir Pemrograman Web
Nama: Putu Ananda Satria Adi
NRP: 05111940000113
Kelas: Pemrograman Web B
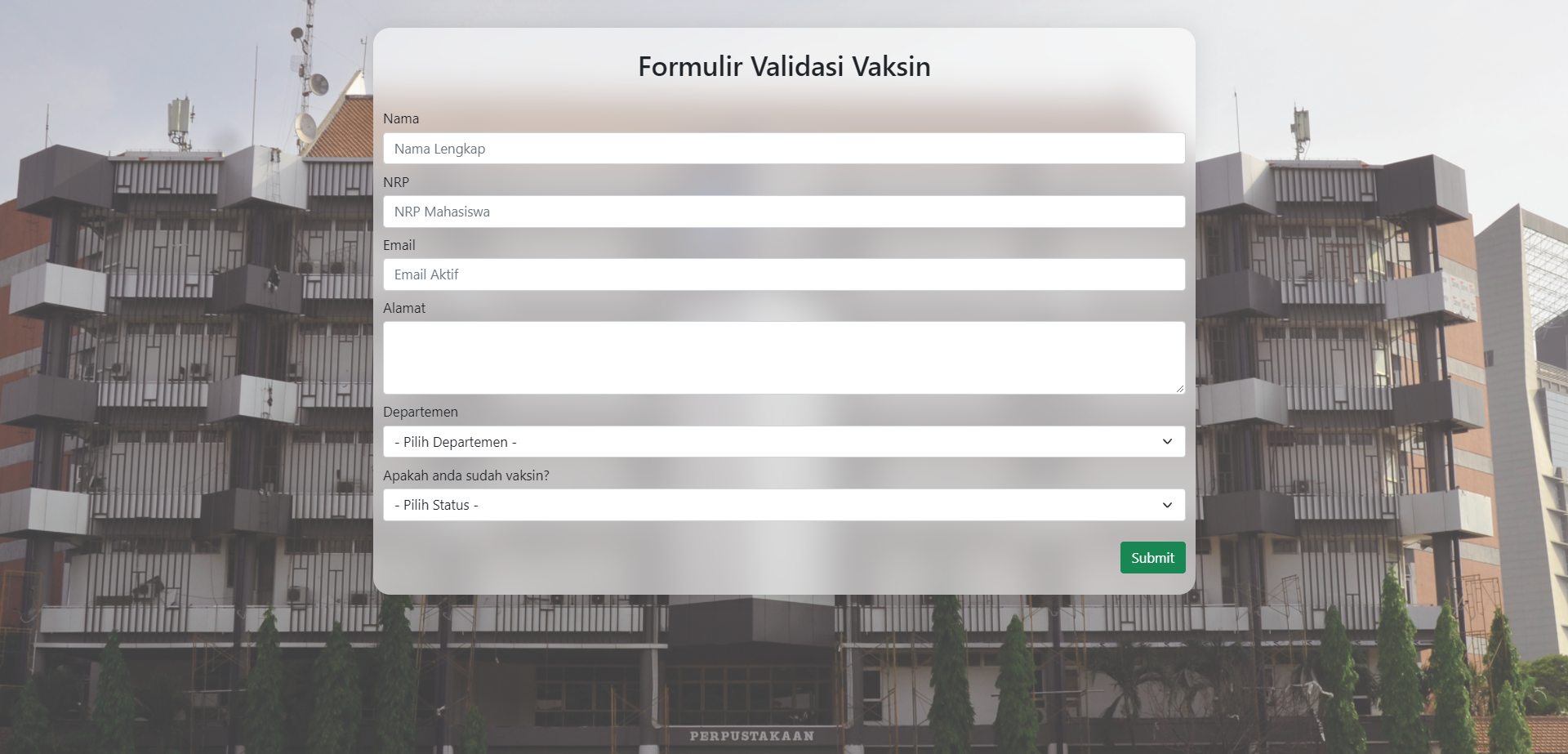
Pada pertemuan ke-6 Pemrograman Web, kami diberikan tugas untuk membuat halaman validasi formulir. Tampilan web yang telah saya buat dapat diakses di Github Pages. Berikut merupakan screenshot dari halaman validasi formulir yang telah saya buat.

Potongan kode dari laman diatas adalah sebagai berikut:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-uWxY/CJNBR+1zjPWmfnSnVxwRheevXITnMqoEIeG1LJrdI0GlVs/9cVSyPYXdcSF"
crossorigin="anonymous"
/>
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<link href="./css/toastr.css" rel="stylesheet" />
<link href="./css/style.css" rel="stylesheet" />
<title>Form Kuliah Tatap Muka</title>
</head>
<body>
<main class="container">
<div>
<h2 class="judul text-center mt-2 mb-4">Formulir Validasi Vaksin</h2>
<form
name="vaksinForm"
onsubmit="return validateForm()"
class="pt-2"
action=""
>
<div class="form-group mb-2">
<label class="font-weight-bold mb-1">Nama</label>
<input
type="text"
name="nama"
placeholder="Nama Lengkap"
class="form-control"
maxlength="50"
/>
</div>
<div class="form-group mb-2">
<label class="font-weight-bold mb-1">NRP</label>
<input
type="text"
name="nrp"
placeholder="NRP Mahasiswa"
class="form-control"
minlength="10"
maxlength="16"
/>
</div>
<div class="form-group mb-2">
<label class="font-weight-bold mb-1">Email</label>
<input
type="email"
name="email"
placeholder="Email Aktif"
class="form-control"
/>
</div>
<div class="form-group mb-2">
<label class="font-weight-bold mb-1">Alamat</label>
<textarea class="form-control" name="alamat" rows="3"></textarea>
</div>
<div class="form-group mb-2">
<label class="font-weight-bold mb-1">Departemen</label>
<select name="jurusan" class="form-select">
<option selected="">- Pilih Departemen -</option>
<option value="1">Fisika</option>
<option value="2">Matematika</option>
<option value="3">Statistika</option>
<option value="4">Kimia</option>
<option value="5">Biologi</option>
<option value="6">Aktuaria</option>
<option value="7">Teknik Perkapalan</option>
<option value="8">Teknik Sistem Perkapalan</option>
<option value="9">Teknik Kelautan</option>
<option value="10">Teknik Transportasi Laut</option>
<option value="11">Teknik Mesin</option>
<option value="12">Teknik Kimia</option>
<option value="13">Teknik Fisika</option>
<option value="14">Teknik Sistem dan Industri</option>
<option value="15">Teknik Material</option>
<option value="16">Teknik Elektro</option>
<option value="17">Teknik Biomedik</option>
<option value="18">Teknik Komputer</option>
<option value="19">Teknik Informatika</option>
<option value="20">Sistem Informasi</option>
<option value="21">Teknologi Informasi</option>
<option value="22">Teknik Sipil</option>
<option value="23">Arsitektur</option>
<option value="24">Teknik Lingkungan</option>
<option value="25">Perencanaan Wilayah dan Kota</option>
<option value="26">Teknik Geomatika</option>
<option value="27">Teknik Geofisika</option>
<option value="28">Desain Produk Industri</option>
<option value="29">Desain Interior</option>
<option value="30">Desain Komunikasi Visual</option>
/
<option value="31">Manajemen Bisnis</option>
<option value="32">Studi Pembangunan</option>
<option value="33">Manajemen Teknologi</option>
</select>
</div>
<div class="form-group mb-2">
<label class="font-weight-bold mb-1"
>Apakah anda sudah vaksin?</label
>
<select name="status_vaksin" class="form-select">
<option selected="">- Pilih Status -</option>
<option value="1">Belum Vaksin</option>
<option value="2">Sudah Vaksin - Dosis 1</option>
<option value="3">Sudah Vaksin - Dosis 2</option>
</select>
</div>
<div class="form-group mt-4 mb-2 ml-auto d-flex flex-row-reverse">
<button type="submit" class="btn btn-success ml-auto">
Submit
</button>
</div>
</form>
</div>
</main>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.min.js"
integrity="sha384-PsUw7Xwds7x08Ew3exXhqzbhuEYmA2xnwc8BuD6SEr+UmEHlX8/MCltYEodzWA4u"
crossorigin="anonymous"
></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js"></script>
<script src="./main.js"></script>
</body>
</html>Untuk membantu dalam melakukan validasi formulir diatas, digunakan Javascript untuk memastikan bahwa isian formulir sudah benar dengan potongan kode sebagai berikut:
main.js
function validateForm() {
toastr.options = {
positionClass: "toast-top-center",
showDuration: "500",
hideDuration: "1000",
timeOut: "3000",
extendedTimeOut: "100",
};
if (document.vaksinForm.nama.value == "") {
toastr["warning"]("Silahkan isi nama anda!", "Warning!");
document.vaksinForm.nama.focus();
return false;
}
if (document.vaksinForm.nrp) {
if (document.vaksinForm.nrp.value == "") {
toastr["warning"]("Silahkan isi NRP anda!", "Warning!");
document.vaksinForm.nrp.focus();
return false;
}
if (
document.vaksinForm.nrp.value != "" &&
!/^[0-9]+$/.test(document.vaksinForm.nrp.value)
) {
toastr["warning"]("Formulir NRP harus diisi dengan angka!", "Warning!");
document.vaksinForm.nrp.focus();
return false;
}
}
if (document.vaksinForm.email.value == "") {
toastr["warning"]("Silahkan isi Email anda!", "Warning!");
document.vaksinForm.email.focus();
return false;
}
if (document.vaksinForm.alamat.value == "") {
toastr["warning"]("Silahkan isi alamat anda!", "Warning!");
document.vaksinForm.alamat.focus();
return false;
}
if (document.vaksinForm.jurusan.selectedIndex < 1) {
toastr["warning"]("Silahkan isi departemen anda!", "Warning!");
document.vaksinForm.jurusan.focus();
return false;
}
if (document.vaksinForm.status_vaksin.selectedIndex < 1) {
toastr["warning"]("Silahkan isi status vaksinisasi anda!", "Warning!");
document.vaksinForm.status_vaksin.focus();
return false;
}
toastr["success"]("Data anda berhasil diunggah!", "Berhasil!");
document.vaksinForm.reset();
return false;
}Pada halaman diatas, saya juga menggunakan CSS untuk mempercantik tampilan halaman tersebut. Berikut adalah potongan kodenya:
style.css
.container {
max-width: 60rem;
}
body {
margin: 0;
min-height: 100vh;
background-image: url("https://www.its.ac.id/perpustakaan/wp-content/uploads/sites/94/2019/01/header-front.jpg");
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
padding: 2rem 0 0;
}
main {
background: rgba(255, 255, 255, 0.55);
border-radius: 20px;
box-shadow: 0 0 24px rgba(0, 0, 0, 0.1);
padding: 1rem;
backdrop-filter: blur(20px);
margin: auto !important;
}